Introduction
La gestion de contenu dans un site e-commerce revêt plusieurs formes – elle s’entend aussi bien pour le catalogue produit que pour des contenus dits éditoriaux. Ce sont ces derniers sur lesquels nous allons nous concentrer dans cet article.
Les contenus éditoriaux rassemblent tous les contenus qui viennent définir ou illustrer un produit, un discours marketing, une marque, une politique commerciale… Ce sont tous les contenus qui agrémentent un site e-commerce pour le rendre efficace, attractif et rassurant pour l’utilisateur. Ces contenus sont précieux et permettent d’encourager l’utilisateur à acheter un produit tout en le renseignant sur les différents process autour de son achat.
On peut les décliner sous plusieurs formes :
- on les trouve sur des pages dédiées (pages marques, pages “vitrines”, pages d’aide…)
- ils complètent certaines pages du catalogue (par exemple, des encarts marketing en page liste, des conseils sur les pages produits…)
- ils illustrent l’essentiel de la home page, en lien avec les push produits
- ils forment une rubrique dédiée : par exemple, les “guides conseil” sur un type de produit
- ils sont présents sur l’ensemble du site dans le footer (les blocs de réassurance, quelques lignes d’infos livraison…)
Pourquoi avoir du contenu éditorial ?
Après tout, ce sont les produits que les clients achètent – le contenu : « ça ne rapporte rien”. Faux ! Le contenu éditorial n’a certes pas un prix de vente mais permet avant tout d’apporter de l’information, du conseil, de la valeur ajoutée aux produits qui sont effectivement vendus. Qui achèterait une télévision sans avoir consulté un comparatif de plusieurs modèles ? Qui choisirait un voyage sans s’être renseigné sur la destination ? Combien êtes-vous à consulter le guide des tailles avant de choisir une paire de chaussures d’une marque que vous ne connaissiez pas ?
Tous ces contenus autour des produits permettent d’aider à choisir, de mettre un produit en situation, d’inciter l’utilisateur à passer à l’achat voire de déclencher un coup de cœur.
Autre bonne raison d’investir dans de la production de contenu éditorial : les moteurs de recherche aiment les pages riches de contenu. Pour voir votre site gagner quelques places en SEO, rien de mieux que du contenu riche, évolutif, de haute qualité et bien maillé. Un très bon point en SEO, et une belle valeur ajoutée pour le client.
N’oublions pas non plus les contenus de type “aide” ou “réassurance”. Ces contenus sont indispensables à l’utilisateur pour répondre à ses questions et lui faciliter son parcours d’achat. Les informations de livraison, de sécurité de paiement… sont des points de réassurance qui favorisent la transformation d’un panier en commande. Sans eux, le taux d’abandon de panier augmente sensiblement. L’accompagnement de l’utilisateur directement sur le site e-commerce permet ainsi de limiter les appels au service client et d’augmenter le taux de conversion du site.
Enfin, les contenus éditoriaux qui illustrent votre site sont le reflet de votre marque : c’est l’image que vous renvoyez vers vos clients, une vitrine et un message que vous leur transmettez. Un positionnement et une image de marque que vous souhaitez partager à travers tous vos canaux de communication et de vente. Il ne s’agit pas uniquement d’une page “qui sommes-nous ?” mais bien de l’illustration de votre communication tout au long du parcours client, y compris après l’achat. Ce sont vos contenus, leur agencement, leur qualité, leur variété, leur pertinence qui portent vos valeurs et votre image de marque et qui permettent de gagner de nouveaux clients, d’engager et de fidéliser vos clients existants.
Gestion des contenus éditoriaux dans Salesforce Commerce Tools (SFCC)
Il existe plusieurs manières de contribuer un contenu éditorial avec la plateforme Salesforce Commerce Cloud B2C.
Il est possible d’utiliser des content asset et content slots ou d’utiliser un outil plus user friendly appelé Page Designer.
Content asset et content slots
Un content asset est un élément qui permet de contribuer / créer du contenu en affichant ce contenu sur une page du site.
Il s’agit d’un “bloc” que chacun crée, nomme et alimente comme il le souhaite à des fins d’affichage front.
Les content assets peuvent s’appliquer à une partie d’une page ou une page complète, ils peuvent intégrer plusieurs typologies de contenu (texte, html, image…) et ont quelques éléments de paramétrage embarqués. Par exemple, il est possible d’associer un template de rendu ou une feuille CSS à un content asset pour permettre un affichage précis (et non brut comme c’est le cas par défaut).
En revanche, le content asset n’est pas programmable dans un contexte : pour cela, il faut utiliser un content slot.
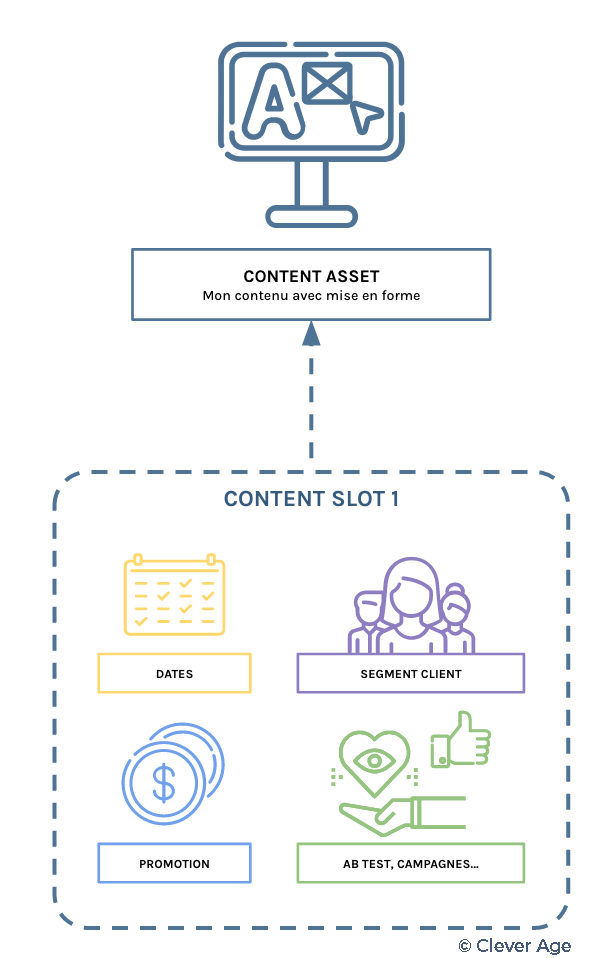
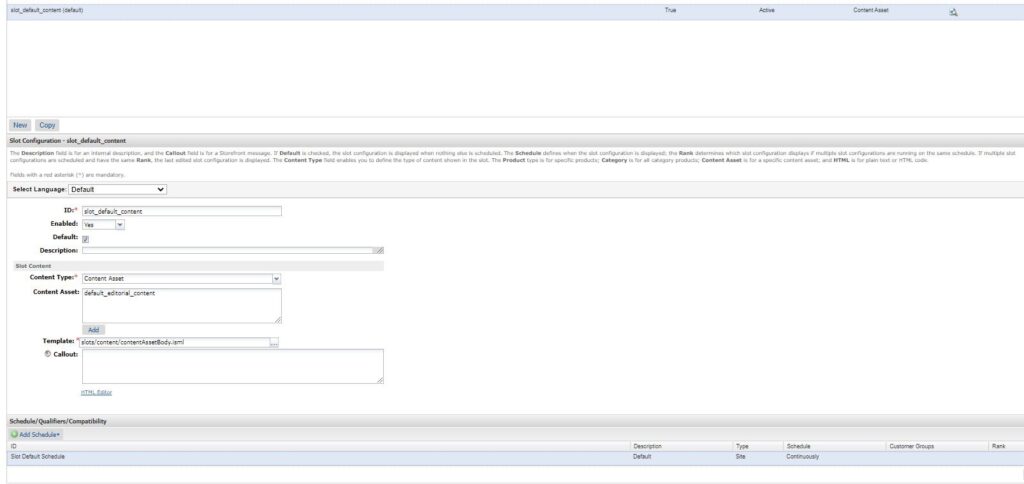
Le content slot est un élément de structure qui permet de mettre en avant ou de prioriser du contenu de différents types (promotion, produit, éditorial…) tout en lui affectant un contexte (borne de dates, A/B testing, segment client…). On utilise ainsi un content slot pour mettre en avant des produits ou des recommandations. Dans le cadre de notre contenu éditorial, le content slot permet soit d’ajouter du html directement, soit d’insérer un content asset existant.

Il est préférable d’isoler le contenu en lui-même de la programmation de ce contenu : ainsi, si un contenu est présent à plusieurs endroits du site, cela évite de dupliquer la contribution dans plusieurs slots – le contenu est contribué une seule fois dans le content asset, et cet asset est appelé dans un ou plusieurs slot(s) selon la programmation définie.
Ainsi, pour afficher un contenu d’une date à une autre, il faudra créer ce contenu dans un content asset et embarquer le content asset dans un content slot qui portera les bornes de dates. Cette configuration en duo asset/slot permet de conserver une version d’affichage par défaut, surchargée par la version datée : une homepage de soldes s’affichera pendant la période définie par la programmation du slot. Ensuite, la homepage par défaut s’appliquera automatiquement, sans avoir à la recontribuer.
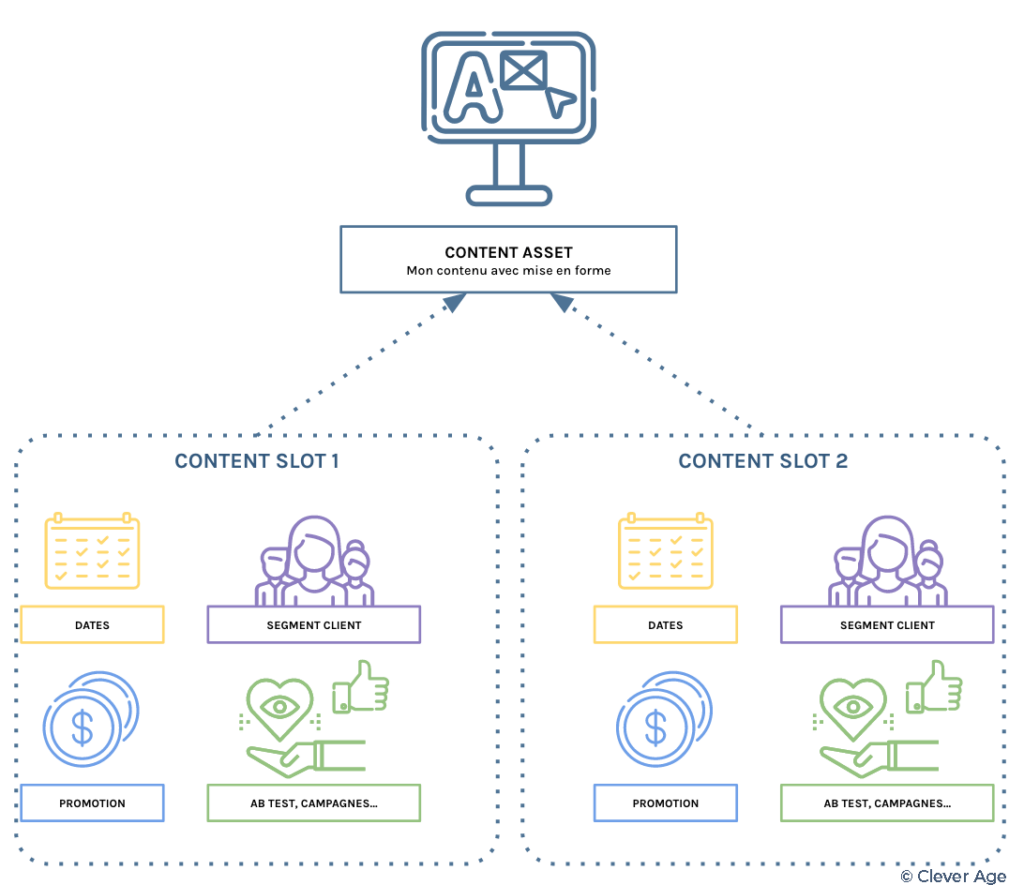
De même, il est possible d’avoir des contenus différents selon les typologies de clients ; par exemple, un contenu pour les clients classiques, et un autre pour les clients VIP. Si deux contenus différents sont prévus pour deux segments de clients, deux content assets seront créés et deux slots appelleront ces content assets et programmeront leur affichage suivant le segment client approprié.

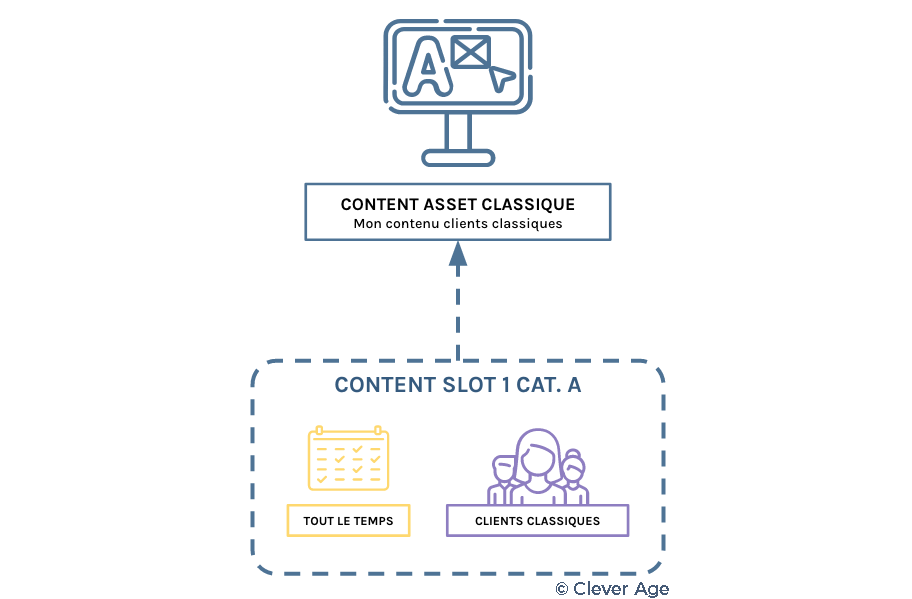
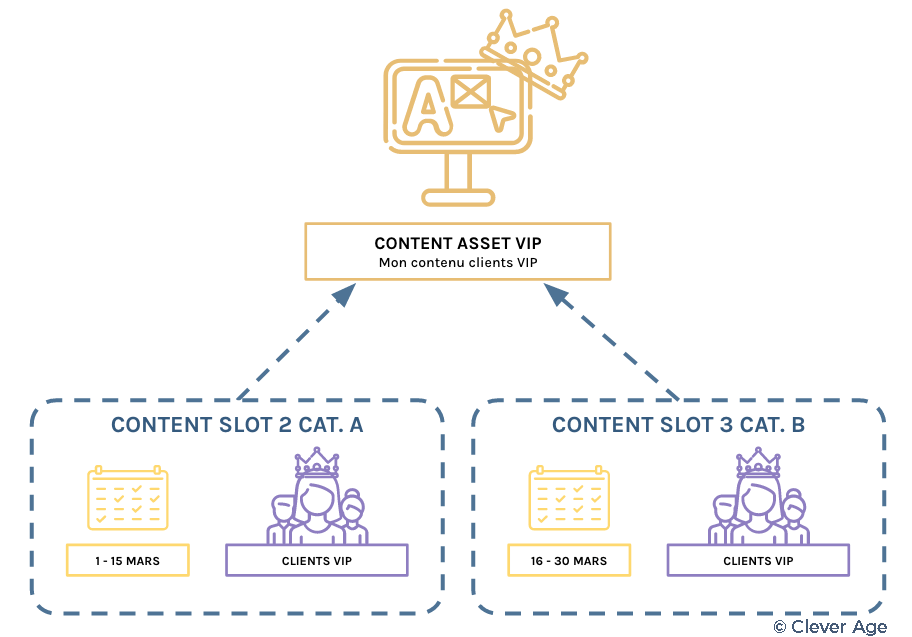
Imaginons maintenant un cas un peu plus complexe : j’ai un contenu différent de mes autres clients pour mes clients VIP – je vais donc devoir créer deux content assets avec mes deux contenus. Chaque asset sera embarqué dans un slot pour déterminer le segment client auquel il est associé. Maintenant, je souhaite que ce même contenu s’affiche sur la catégorie A du 1er au 15 mars (pour mes clients VIP uniquement) et qu’il s’affiche sur la catégorie B du 16 au 31 mars. Là, je suis obligée de créer un troisième slot pour prendre en compte la différence de dates.


Cela donne 2 content assets :
- contenu clients classiques
- contenu clients VIP
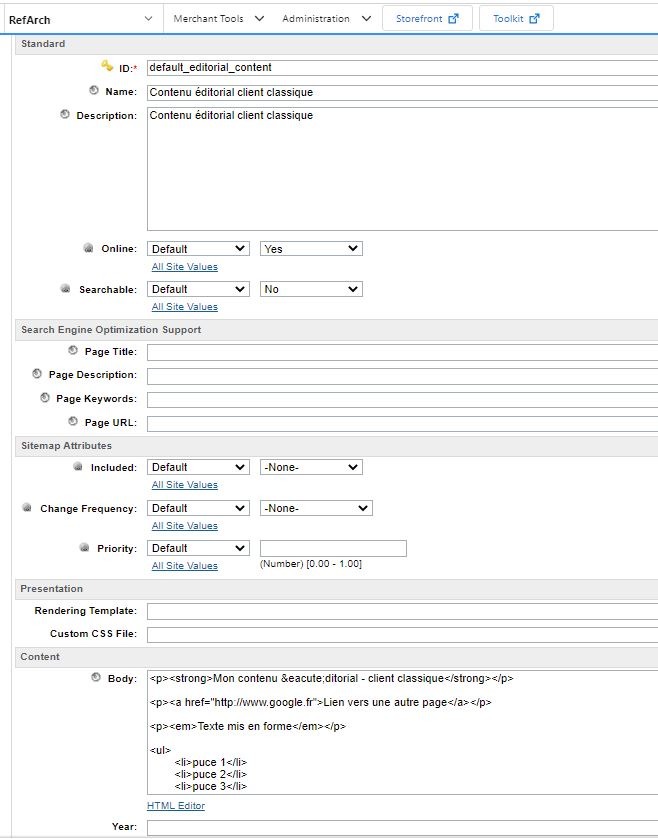
Content asset clients classiques :

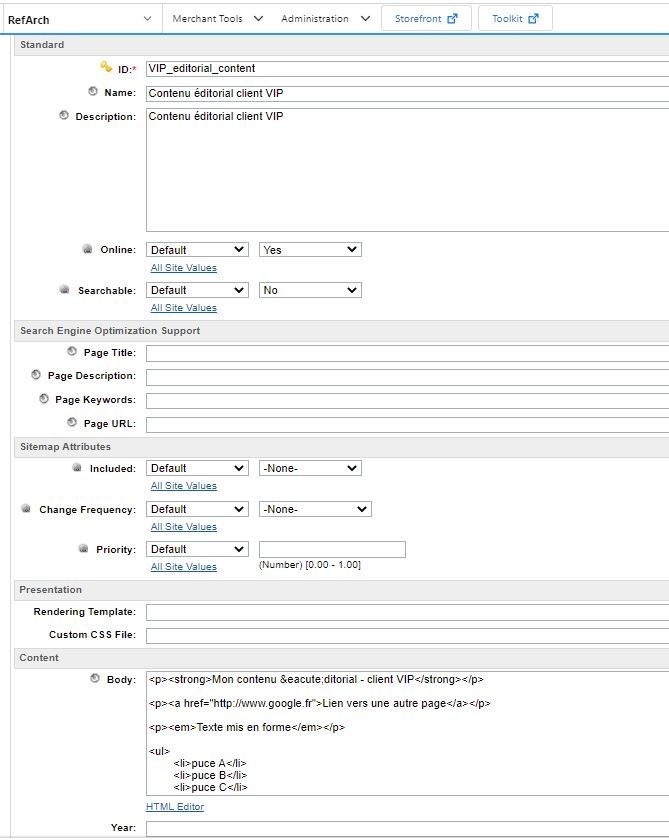
Content asset clients VIP :

3 content slots :
- contenu client classique sur catégorie A, affichage par défaut
- contenu client VIP catégorie A 01/03 – 15/03
- contenu client VIP catégorie B 16/03 – 30/03
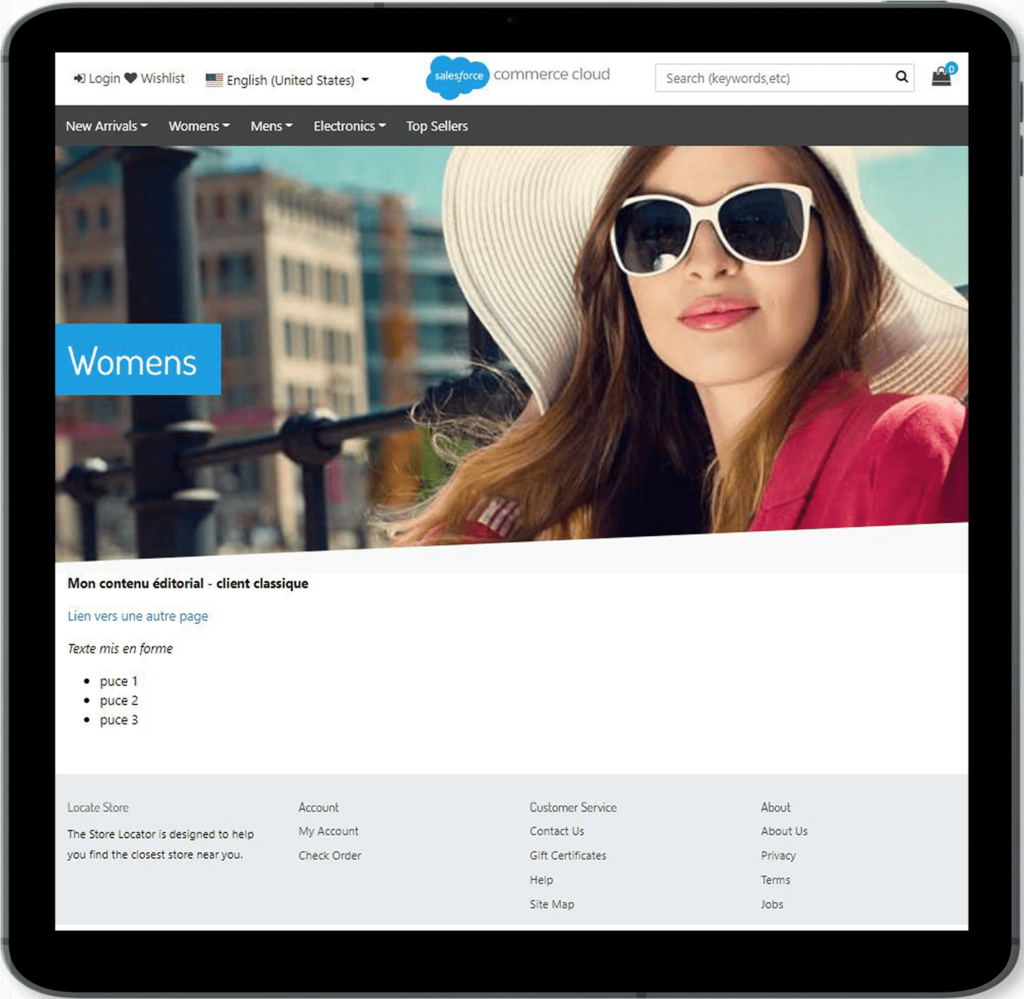
Rendu front client classique :

Slot client classique en contribution :

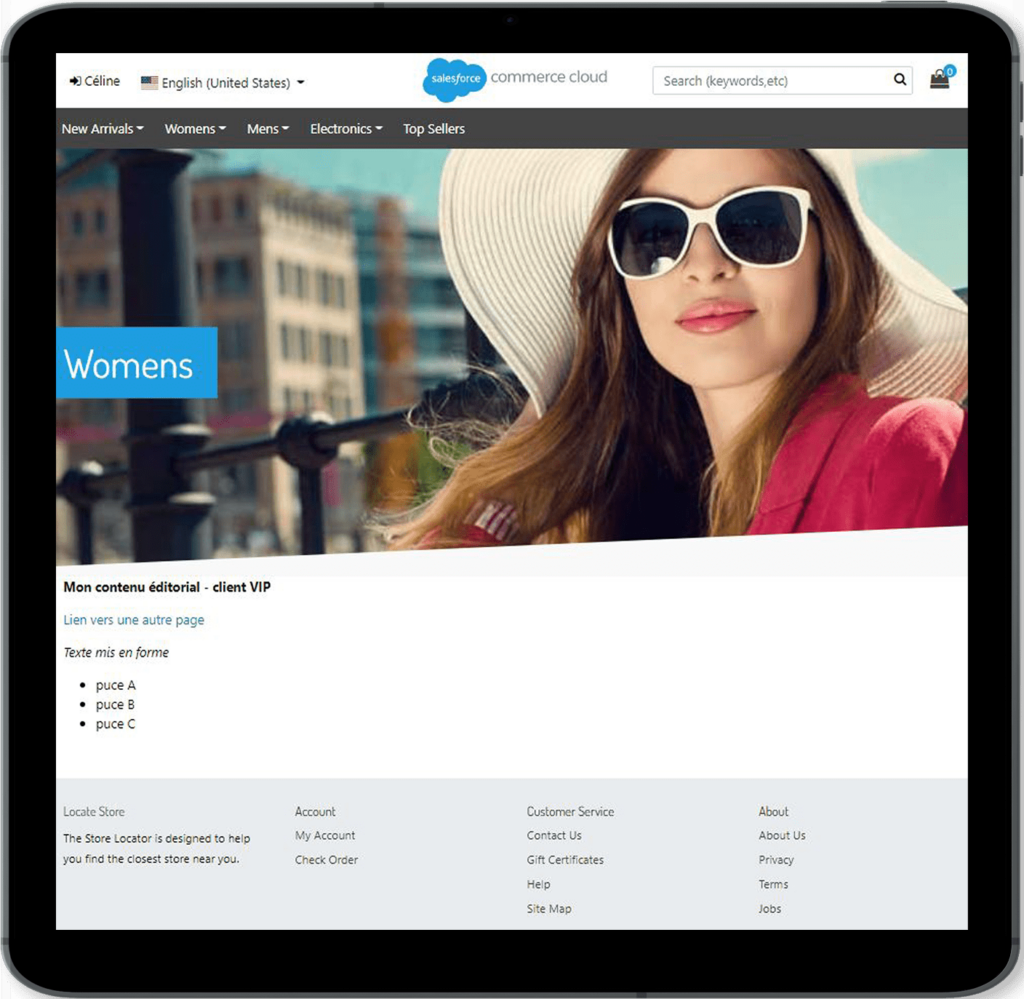
Rendu front clients VIP catégorie A :

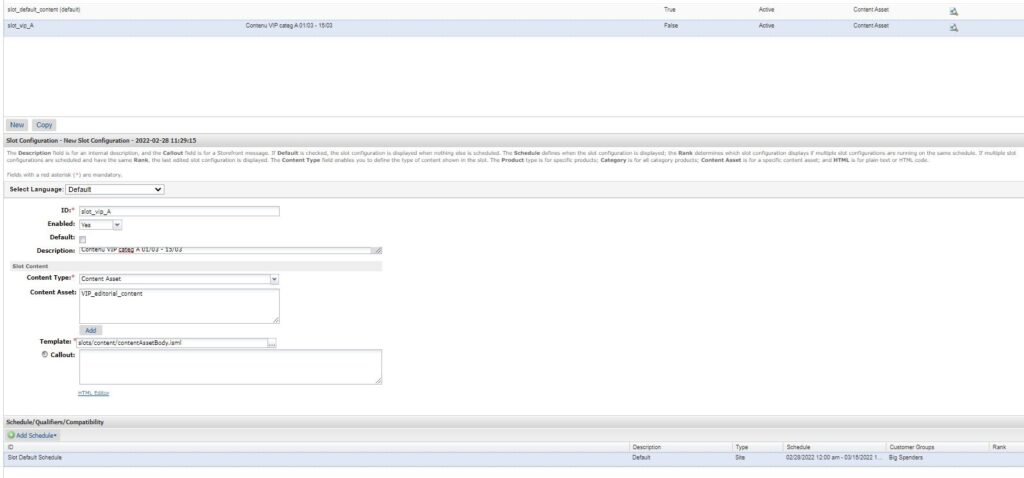
Slot clients VIP catégorie A en contribution :

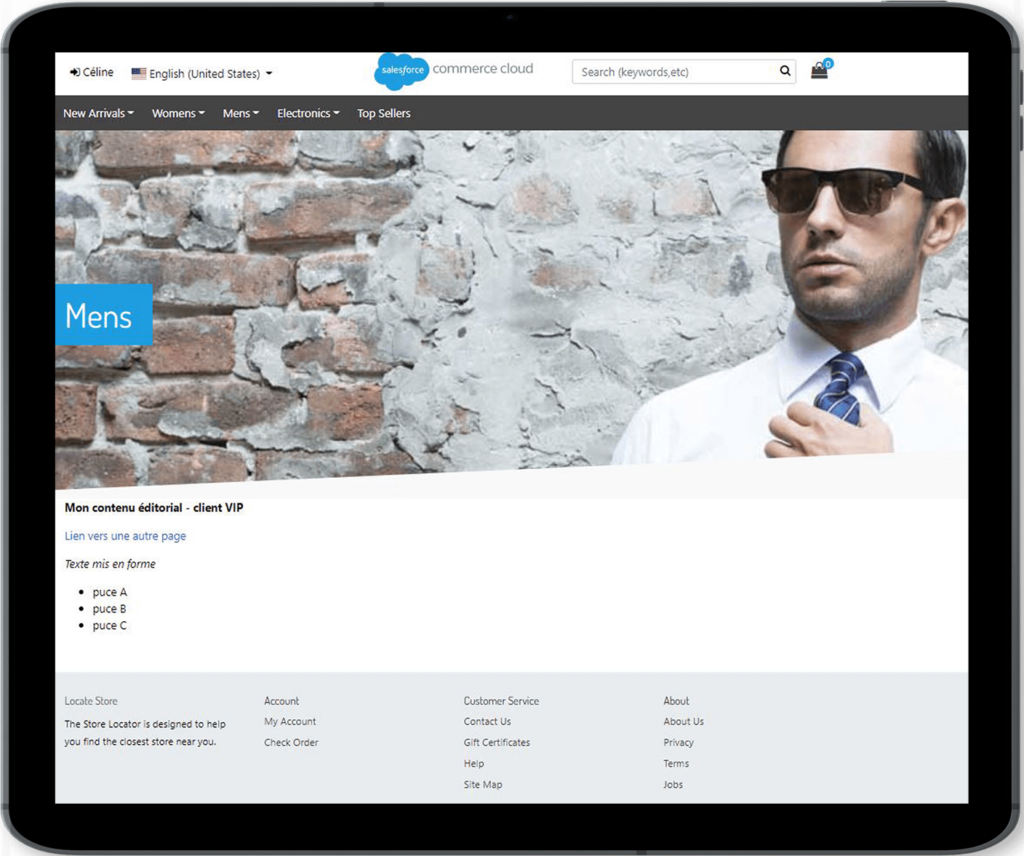
Rendu front clients VIP catégorie B (simulable au 16/03 grâce à la preview front) :

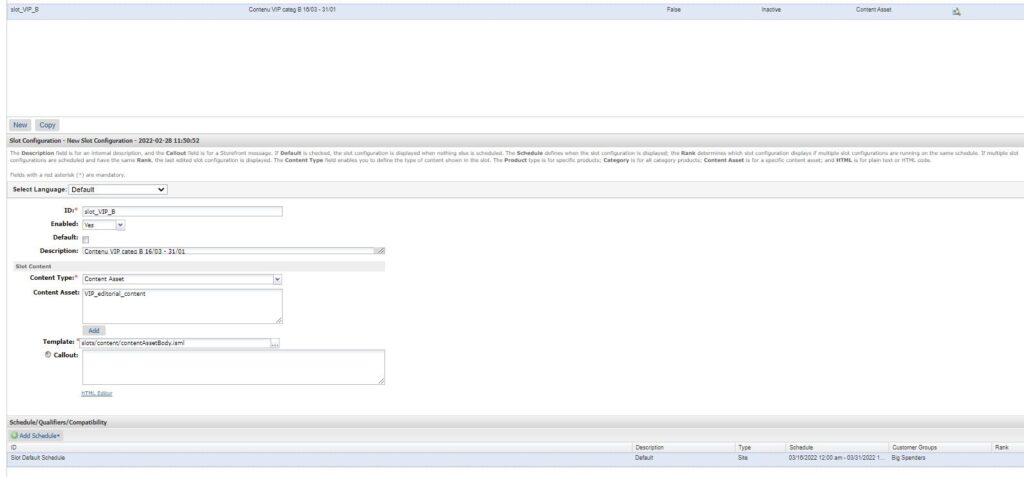
Slot clients VIP catégorie B en contribution :

L’alliance content asset et content slot permet de répondre à tous les cas d’usage du contenu éditorial. Toutefois, cela peut être un peu laborieux à contribuer et à mettre à jour.
C’est pourquoi Salesforce propose un outil de gestion de contenu plus user friendly dans son accélérateur SFRA : le Page Designer.
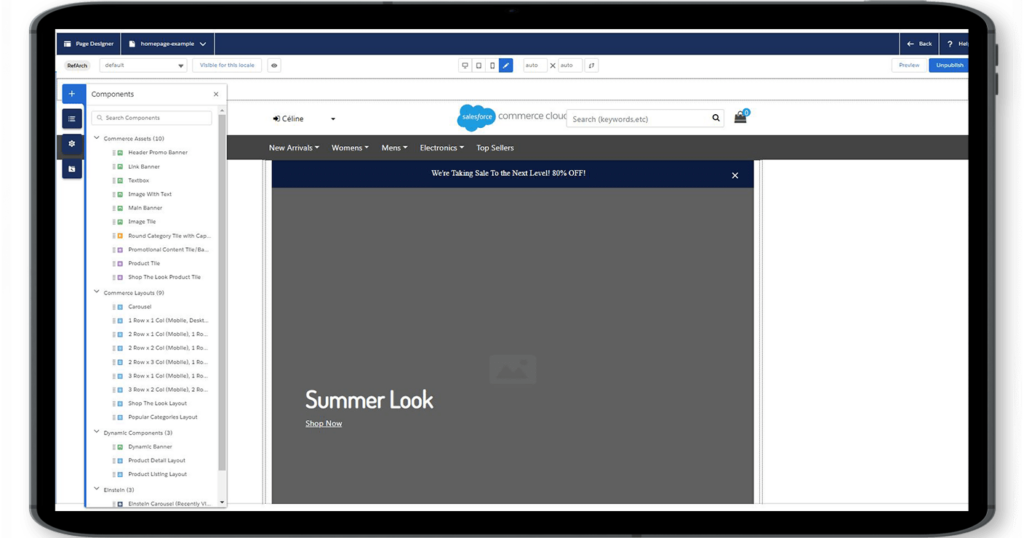
Page Designer
Le Page Designer est un outil avec une interface améliorée qui permet d’agencer différents contenus et construire des pages en toute simplicité.
Cet outil est conçu autour d’une librairie de composants et de layouts, utilisables et combinables selon le besoin pour créer de nouveaux contenus. Ainsi, l’outil permet une grande liberté d’utilisation, de mise à jour et une fluidité pour les équipes qui animent le site au quotidien.
L’interface est pensée pour être intuitive et simple (drag & drop…) ; la prise en main est rapide, y compris par des personnes ne connaissant pas les langages de programmation web. Chaque composant contient des paramètres et des champs à renseigner – ils sont ensuite agencés entre eux dans des layouts, un peu comme un puzzle, pour former un template ou une page.

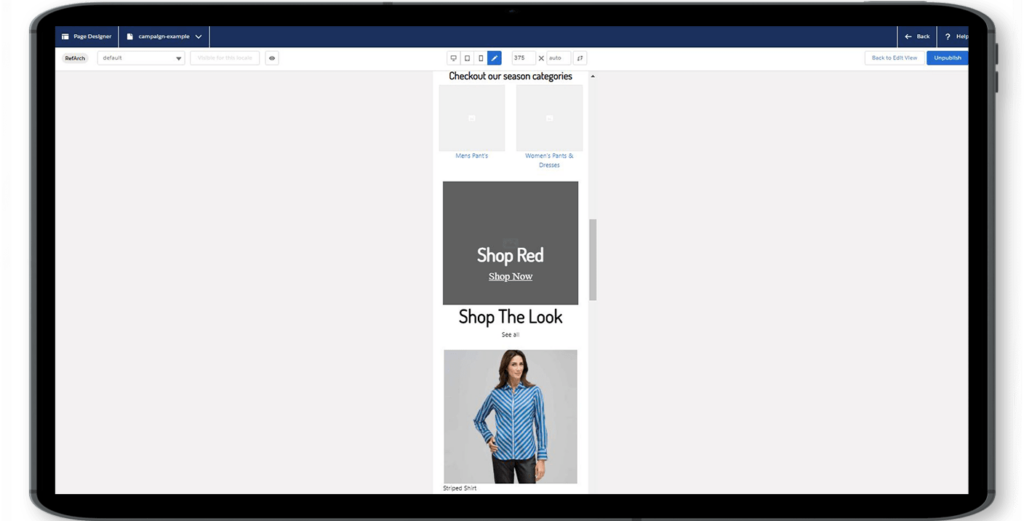
Une preview est disponible, par type de device, l’ensemble des composants étant responsive. Il est tout à fait possible de choisir son device de préférence pour former sa page et de tester ensuite le rendu sur les autres devices, sans sortir du Page Designer.
De même, l’outil permet également de paramétrer le contenu dans un contexte donné : il est possible d’ajouter des dates ou des segments clients sur chaque composant. Ainsi, tout ou partie d’une page peut être visible par certains clients uniquement, à des dates données.

Le Page Designer n’est pas uniquement un outil pour les pages de contenus éditoriaux : il peut être utilisé pour d’autres types de pages (pages listes, pages produits) pour y intégrer des éléments de contenus en complément de la structure initiale de la page.
Ainsi, il est possible d’insérer nativement des tuiles marketing au sein d’une liste de produits pour en casser le rythme – les ruptures de merch peuvent être gérées via le Page Designer, sous réserve de leur format.
Au même titre que la page liste, l’outil permet d’intégrer des contenus éditoriaux directement au sein de la page produit.
Pour cette typologie de page, il est important de préciser qu’un composant peut être affecté “en masse” sur plusieurs catégories en même temps. Les équipes qui animent le site peuvent ainsi agrémenter les templates de ces pages de contenus riches tout en les gérant avec fluidité et simplicité.
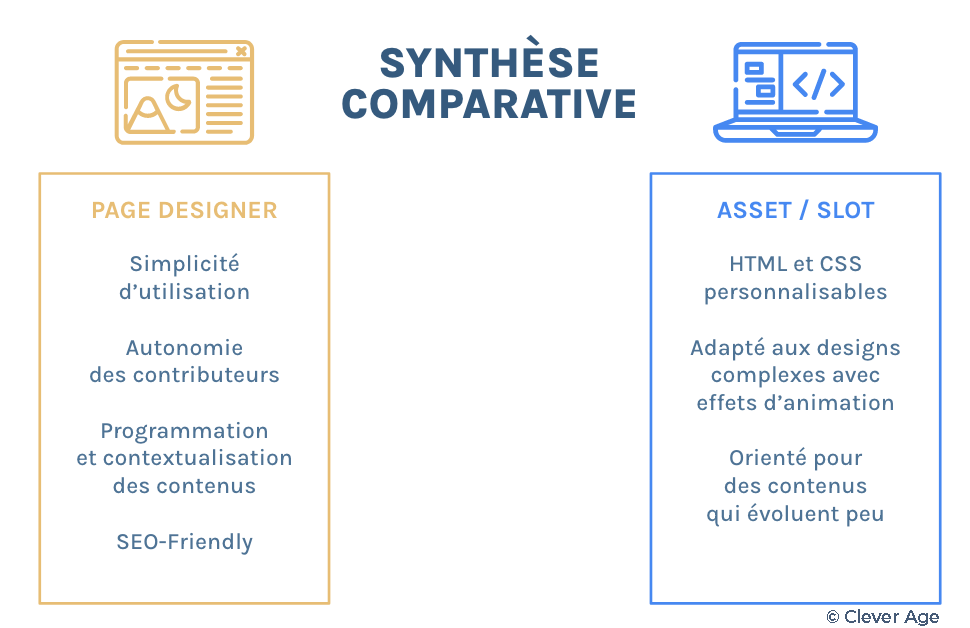
L’avis de Clever Age
Salesforce Commerce Cloud (SFCC )est une plateforme e-commerce qui prend bien en considération la gestion de contenu.
Elle est forcément moins adaptée qu’un réel CMS, mais propose des solutions efficaces et intéressantes en natif pour éviter d’avoir un autre outil dédié.
Le Page Designer est l’outil qui se rapproche le plus d’un CMS, avec de nombreuses fonctionnalités en moins, mais dont l’approche est similaire : pouvoir créer facilement de nouveaux contenus, sans avoir de maîtrise de programmation. La simplicité d’utilisation et l’ergonomie de l’interface en font un outil précieux et apprécié des équipes métiers. Il garantit une liberté et une grande autonomie aux contributeurs qui peuvent ainsi mettre à jour leurs pages aussi souvent que souhaité sans dépendance à un tiers technique (développeur, intégrateur…).
Cet outil, par son ergonomie, peut permettre également de concentrer le temps des profils techniques sur d’autres tâches à valeur ajoutée. Ainsi, l’organisation des équipes peut être impactée positivement en recentrant le contenu sur les équipes métiers ou design qui le produisent et l’intègrent directement dans le Page Designer.
Un des atouts principaux de l’outil est de permettre d’activer un contexte pour le contenu – que ce soit un device spécifique, un segment de clients, des dates précises, une promotion… Ces fonctionnalités de programmation sont essentielles pour les équipes qui contribuent les contenus, et permettent de personnaliser les pages finement et très simplement. Dans le même esprit, on retrouve d’autres fonctionnalités transverses au site qui s’appliquent également aux contenus créés ou gérés dans le Page Designer. Ainsi, les règles de SEO sont répercutées, avec la possibilité de customiser ou surcharger sur un contenu spécifique.
En revanche, la grande limite du Page Designer réside dans sa librairie même : quelques composants et layouts sont proposés nativement, mais ils sont globalement peu nombreux, et prévus dans un usage majoritaire et ne s’adaptent évidemment pas à l’ensemble des cas clients. Il est très souvent nécessaire d’agrandir plus ou moins fortement la bibliothèque de composants pour couvrir l’ensemble des besoins en contenus éditoriaux.
De même, chaque composant et layout a un seul rendu par device qui n’est pas forcément celui attendu. Par exemple, lorsqu’on a 4 images côte à côte en desktop, elles seront affichées 2 par 2 sur mobile, sur deux lignes. Il n’y a pas un composant qui permette d’avoir un slider mobile. Et encore moins un seul composant qui permette d’avoir soit les images sur deux lignes, soit un slider, selon le contenu. Il faut alors prévoir deux composants différents, ou éventuellement en utiliser un pour le desktop et un autre pour le mobile (et donc démultiplier la contribution).
Autre point qui nécessite régulièrement des adaptations : les marges au sein et entre les composants. Tous ces petits éléments de design, au même titre que les animations, sont difficiles à paramétrer avec le Page Designer natif.
Il est important d’anticiper ces points lorsqu’on veut utiliser le Page Designer : l’outil est bien pensé, très ergonomique, mais il nécessite du développement supplémentaire pour compléter et adapter la liste de composants proposés par défaut.
Toutefois, l’un des avantages majeurs de la gestion de contenus dans SFCC réside justement dans le double outillage : si le Page Designer répond plutôt bien aux exigences des métiers, il est parfois limitant et ne propose pas toujours la bonne solution – notamment en design. Dans ce cas, faire appel aux content assets et content slots reste une très bonne réponse puisqu’ils peuvent intégrer du html et avoir leur propre templating.
Les content assets (et slots) sont des éléments très utiles pour tous les contenus qui changent peu fréquemment. Le temps de contribution initial n’est pas toujours négligeable, mais une fois cette étape terminée, le contenu est affiché, et peut être modifié ou réutilisé à l’envi. Si le contenu doit évoluer régulièrement, le content asset n’est pas l’outil le plus adéquat : la mise à jour n’est pas particulièrement ergonomique (c’est souvent du html dans un champ, sans aperçu du rendu final).
Sur les sites e-commerce, les pages “marques” de type “qui sommes-nous?” relèvent souvent de cet usage : elles sont de plus en plus travaillées en design, avec des éléments complexes à découper, des jeux de marge ou des effets d’animation évolués. Tous ces éléments sont assez délicats à intégrer avec le Page Designer (les composants n’existent pas forcément et devraient être créés sans réutilisation dans d’autres contextes) – il est alors plus simple d’utiliser un content asset avec le HTML de la page pour pouvoir afficher exactement ce qui est validé en design. Comme la page évolue traditionnellement peu souvent, l’asset est tout à fait adapté à ce type de contenu.

Ainsi, les deux outils se complètent et finalement ouvrent les possibilités de création et de gestion de contenu dans SFCC assez largement.
L’ensemble des pages d’un site peut être couvert par l’un ou l’autre des outils : la plateforme e-commerce, dont la force première est la présentation d’un catalogue produit et la capacité à passer une commande, se renforce de plus en plus en fonctionnalités orientées vers les contenus éditoriaux. En effet, SFCC propose plusieurs outils complémentaires qui facilitent la gestion quotidienne : un système de publication automatique existe entre les différents environnements et évite ainsi des re-saisies chronophages et sources d’erreur ; la structuration de SFCC en multisites favorise le partage de données, et notamment des contenus, entre les différents sites… De même, la possibilité de comparer en A/B testing un ensemble de contenus directement dans la plateforme est un avantage intéressant et très exploitable pour les équipes métiers. Ces fonctionnalités complémentaires autour de la gestion de contenu confirment la volonté forte de la plateforme e-commerce de répondre à ce besoin, à l’image des entreprises qui ont largement compris l’intérêt d’un discours éditorial impactant pour séduire leurs clients.





