Nous partageons avec vous une traduction d’un document résumant très bien la logique à appliquer quand vous devrez choisir une alternative texte à une image. Ce processus est relativement complexe et cette méthodologie permettra sans doute à tous de mieux s’y retrouver.
Les alternatives textuelles aux images permettent une meilleure compréhension de la page par les machines. Ces machines peuvent alors mieux référencer les pages, ou mieux aider les utilisateurs aveugles ou mal-voyants à appréhender l’intégralité des contenus que vous proposez. Elles sont le plus souvent ajoutées à l’aide de l’attribut alt="" que l’on ajoute sur la balise en HTML.
Cette traduction est librement adaptée de l’anglais avec l’autorisation de l’auteur, l’article original est publié ici : Text alternatives for images: a decision tree. De nombreuses techniques alternatives sont possibles notamment avec ARIA, mais le résumé proposé ici est simple et pertinent.
Dernière mise à jour en mai 2014.
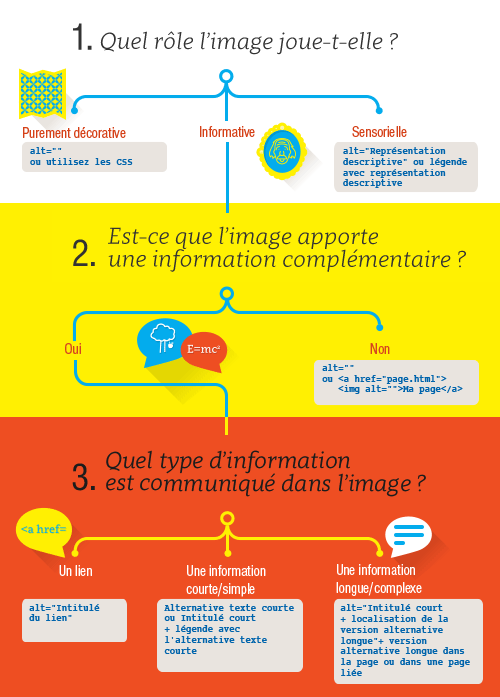
Pour vous aider à écrire des meilleures alternatives textes à vos images, nous avons produit un arbre de décision. Il vous guidera à travers trois questions principales.

1. Quel rôle l’image joue-t-elle ?
Un rôle purement décoratif
Si l’image joue un rôle purement décoratif dans la page, utilisez une alternative texte vide : alt="". Ainsi, un lecteur d’écran l’ignorera.
Si vous utilisez des images décoratives régulièrement, demandez au designer web ou au développeur web de créer un style que vous pourrez ré-utiliser et incluez l’image à l’aide de CSS.
Remarque : pour les documents Word uniquement (pas pour les page web ni les documents PDF), les lecteurs d’écrans ne vont pas ignorer les images décoratives. Aussi, vous devez utiliser une alternative texte courte – quelque chose aussi simple que « décoratif » fera l’affaire. Ainsi un utilisateur de lecteur d’écran saura qu’il ne perd aucune information.
Un rôle sensoriel
Si l’image est conçue pour provoquer une expérience sensorielle particulière (comme par exemple une œuvre d’art), vous devez fournir une représentation descriptive comme alternative texte ou comme légende. Vous devez inclure le titre de l’œuvre, le nom de l’artiste, l’année de création et son support.
Si vous utilisez une représentation descriptive via une légende, vous devrez utiliser un intitulé court pour votre alternative texte. Vous pouvez simplement utiliser le nom de l’œuvre (alt="Titre de l’œuvre") ou vous pouvez essayer alt="Photo de…". Ne laissez pas l’alternative texte vide sinon un utilisateur de lecteur d’écran ne réaliserait pas que la légende se réfère à une image.
Un rôle informatif
Si l’image est informative, rendez-vous au point numéro 2.
2. Est-ce que l’image apporte une information complémentaire ?
Non, elle répète une information existante
Si l’image ne fait que répéter de l’information, utilisez une alternative texte vide : alt="".
Sinon, un utilisateur de lecteur d’écran serait forcé de l’entendre deux fois.
Non, c’est un lien dupliqué
Si l’image est cliquable et qu’elle duplique un lien textuel à proximité, englobez le lien autour de l’image et du texte pour créer un lien unique. Ensuite, utilisez une alternative texte vide pour l’image : Ma page. Si vous n’êtes pas sûr de la façon de le faire, parlez-en à votre équipe web.
Oui, elle apporte une information complémentaire
Si l’image présente une nouvelle information, rendez-vous au point numéro 3.
3. Quel type d’information est communiqué dans l’image ?
Un lien
Si l’image est cliquable, écrivez quelque chose qui identifie le contenu ou la fonction du lien tout comme vous feriez si vous ajoutiez un lien textuel : alt="Intitulé du lien".
Une information courte/simple
Si l’information présente dans l’image peut être transmise avec une alternative texte courte, utilisez alors cela comme alternative texte : alt="Alternative texte courte".
Si vous utilisez une légende pour l’image, ne répétez pas la légende dans l’alternative texte, mais utilisez plutôt un court intitulé. Ainsi, un utilisateur de lecteur d’écran saura que la légende est reliée à l’image, mais n’aura pas à entendre la légende deux fois.
Une information longue/complexe
Si le contenu est plus long ou plus complexe, ou que l’alternative texte demande une structure particulière, vous devez fournir une alternative texte longue. Cela peut être fait :
- soit sur la même page que l’image (tout comme cela a été fait ici) ;
- soit sur une nouvelle page liée depuis :
- la page où est utilisée l’image (par exemple, nous aurions pu ajouter un lien après l’image de cette page en indiquant « Version textuelle du graphique »),
- l’image elle-même, grâce à l’attribut
longdesc:longdesc="texte-graphique.html".
Pour ces deux cas, vous aurez toujours besoin d’un libellé comme alternative textuelle, afin de permettre aux utilisateurs de savoir qu’il y a une image dans la page. Comme cela a été fait sur cette page, c’est une bonne idée d’inclure à cet endroit des informations sur la localisation de l’alternative textuelle longue : alt="Quelle alternative texte pour mon image ? – Alternative texte juste après.".
Remarque : les navigateurs web ne préviennent pas les utilisateurs des liens de type longdesc, aussi, si vous utilisez cette technique, seuls les utilisateurs de lecteurs d’écrans sauront qu’il existe une alternative textuelle à une image si vous utilisez cette technique. Nous vous recommandons d’utiliser de préférence un véritable lien.
Traduit de l’anglais de Text alternatives for images: a decision tree chez 4 Syllables.



