La macro-typographie (ou plus simplement, la mise en page) est une discipline en plein essor sur le Web et c’est une excellente chose. De nombreuses règles (mais pas toutes !) peuvent être transposées du média papier au média Web.
Parmi les composants importants de cette discipline, les grilles typographiques permettent d’assurer une lisibilité accrue à votre page et lui donner une cohérence graphique sans faille.
Étonnamment, nous verrons également qu’elle peut aussi servir de trame inter-métiers à tous nos projets.
La grille, qu’est-ce que c’est ?
Par grille typographique on entend la division verticale et horizontale de la page.
Verticalement, il s’agit de fractionner la page en colonnes, chaque colonne étant séparée de sa précédente par une gouttière afin d’en séparer visuellement les contenus.
Horizontalement, c’est un rythme vertical qui est mis en place, où la hauteur de ligne et le corps du texte courant sont en étroite relation.

La grille verticale
Imaginons une grille de 12 colonnes et pour cela, supposons arbitrairement une page Web de largeur fixe, fixée à 940 pixels de large. C’est une taille qui assure un affichage sans ascenseur horizontal sur des écrans de 1024 pixels de large ou plus, même en présence d’un ascenseur vertical.
Verticalement nous allons diviser notre page en 12 colonnes, elles-même séparées par 11 gouttières. Chaque colonne fera ainsi 60 pixels de large et chaque gouttière 20 pixels.
(12 × 60) + (11 × 20) = 940

La composition de la page se fait ensuite naturellement en s’appuyant sur les repères mis en place. Le travail est donc guidé et beaucoup moins de questions se posent sur les largeurs à définir. On se concentre donc sur l’essentiel.
Cela en prenant garde aux contraintes du média :
- le mécanisme des césures est quelque chose qui fonctionne mal sur le Web, il sera donc hasardeux de vouloir justifier ses textes, de surcroît sur des colonnes assez fines, sous peine de voir apparaître le plus souvent des blancs disgracieux ;
- la longueur des lignes est un paramètre important à la bonne lisibilité d’une page Web, il faudra donc veiller à ce qu’elles fassent environ une soixantaine de caractères.
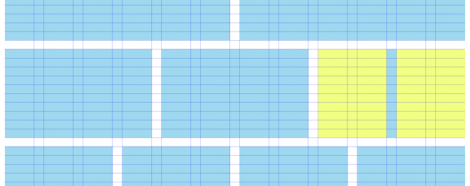
Il est donc courant et conseillé de se servir de la grille verticale en fusionnant plusieurs colonnes. On peut ainsi par exemple composer notre page en réunissant les colonnes quatre à quatre soit :
(3 × 300) + (2 × 20) = 940
Plusieurs découpages peuvent être faits dans la même page, et il est bien sûr possible par la suite de subdiviser une colonne en d’autres plus petites.

Aucun contenu textuel ne doit se retrouver dans les gouttières, mais on peut parfois y trouver des séparateurs verticaux. On parle alors de filets.
Parmi les systèmes de grilles verticales les plus courants on trouve :
- 12 colonnes de 60 pixels, marges de 20 pixels (soit 940 pixels) ;
- 16 colonnes de 40 pixels, marges de 20 pixels (soit 940 pixels) ;
- 24 colonnes de 30 pixels, marges de 10 pixels (soit 950 pixels).
Des compositions basées sur des grilles verticales de 9 et 11 colonnes sont également assez courantes.
Mais il est tout à fait possible d’envisager d’autres combinaisons, pour s’adapter au mieux aux contraintes graphiques du projet. L’important ici est de définir des repères logiques et de s’appuyer sur cette découpe pour construire plus facilement sa page.
La grille horizontale
Imaginons maintenant que votre corps de texte courant soit fixé à 12 pixels. Il est recommandé de prévoir un interlignage plus important d’environ 150% sur le Web ; soit 18 pixels.
C’est cet interlignage qui va définir le rythme vertical de notre page, et chaque élément vertical de la page devra être d’une hauteur multiple à cette valeur. Cette règle s’appliquant donc aux blocs composants la page, mais également à leurs marges internes et externes.
Un titre dans un corps important pourra par exemple avoir un interligne de 36 pixels. Et un espace entre deux paragraphes pourra être fixé à 18 pixels.

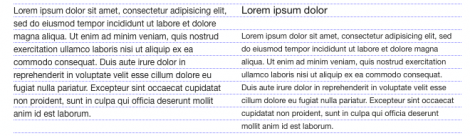
On retrouvera ainsi des textes alignés d’une colonne à l’autre, quels que soient leurs corps et leurs longueurs.

Dans la réalité, les bonnes pratiques Web compliquent un peu cette tâche, puisqu’il est recommandé de travailler avec des unités relatives (em) afin de permettre l’agrandissement des textes aux préférences des utilisateurs. Une série de trois articles plus techniques (agrémentés d’exemples) sont à votre disposition à ce sujet sur Typographisme. Ces tutoriels passent en revue les outils et techniques à mettre en place pour réaliser des grilles dynamiques et adaptables. Sachez en tout cas que c’est tout à fait réalisable.
Là encore, il peut être intéressant de définir d’autres rythmes verticaux. En choisissant par exemple une hauteur de ligne multiple de la largeur des colonnes, notre composition pourra s’appuyer sur des espaces carrés, facilement modulaires et graphiquement intéressants.

Quels sont les avantages à travailler avec une grille ?
Outre l’assurance d’une bonne lisibilité à votre page, ainsi qu’une cohérence graphique, les grilles apportent également un fil conducteur à tout projet Web.
- En effet, elles peuvent être mises en place dès l’étape de prototypage apportant les repères principaux de la page.
- Ce sont ces premiers repères qui seront repris et affinés lors des phases de design et d’intégration.
- Mais ils seront également profitables pendant le développement, puisque la grille assurera un moyen rapide de prévenir tout bug graphique.
- Et enfin, le client pourra lui aussi profiter de cette structure lors de ses futures contributions textuelles et visuelles.

Les grilles typographiques apportent donc la rigueur nécessaire à la vie d’un site, le tout dans le but de servir au mieux les contenus essentiels de celui-ci : les contenus textuels.





