AMP: The Latest Technology
An increasing number of websites are integrating with AMP. Several factors explain this trend:
- According to Google, page loading is 15% to 85% faster
- Return rates increase faster with AMP. I.e.: The Washington Post mobile content has seen a 23% increase in returning users within 7 days: 63% users return on the AMP version vs. 51% on the non-AMP version
- 60% total mobile traffic of The Guardian is through AMP
- SEO: AMP boosts page performance and is mobile-friendly. As a result, AMP pages rank high and are likely to appear in Google’s carousel results
- Frequent updates and contribution are made to the library of components in order to enhance functionalities: category page, product page, payment methods for e-commerce, more animations allowed to create dynamic websites, etc.

Clever Age explored the following issue: to what extent can you reproduce an experience similar to that of existing websites in terms of component design and features?
We studied AMP possibilities in terms of e-commerce, before looking into specificities for information websites. After a brief introduction to AMP, this article analyse of the state of play for e-commerce websites.

What is an AMP page?
An Accelerated Mobile Page is an HTML page for mobile, desktop and tablet, re-developped using AMP HTML, CSS, AMP JS and Google AMP Cache. AMP pages are interpreted by Google search engine in order to load data almost instantly, in spite of a slow internet connection. Google rolled out this open-source project in 2015, in collaboration with dozens of media companies across the globe. The aim is to improve mobile web browsing by increasing page loading speed.

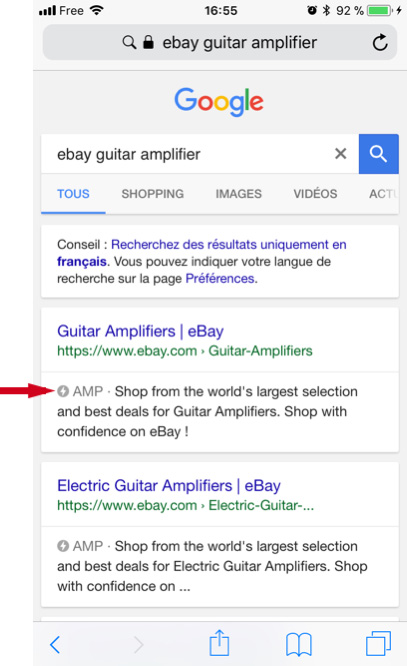
On Google, AMP pages can be easily spotted as they bear the lightning icon and the “AMP” label.

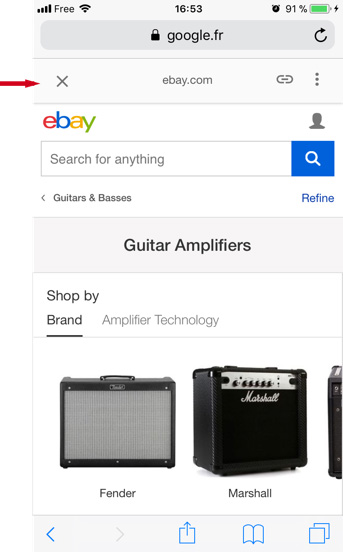
Once the AMP page is opened, a dismissible banner appears. This banner contains the URL to the non-AMP version of the website and other features such as access to the user’s Google account.

AMP and E-commerce
Some major e-commerce groups such as eBay, AliExpress and Sephora have chosen to integrate their websites with AMP and are already starting to see results. But what exactly can you achieve in terms of e-commerce using AMP?
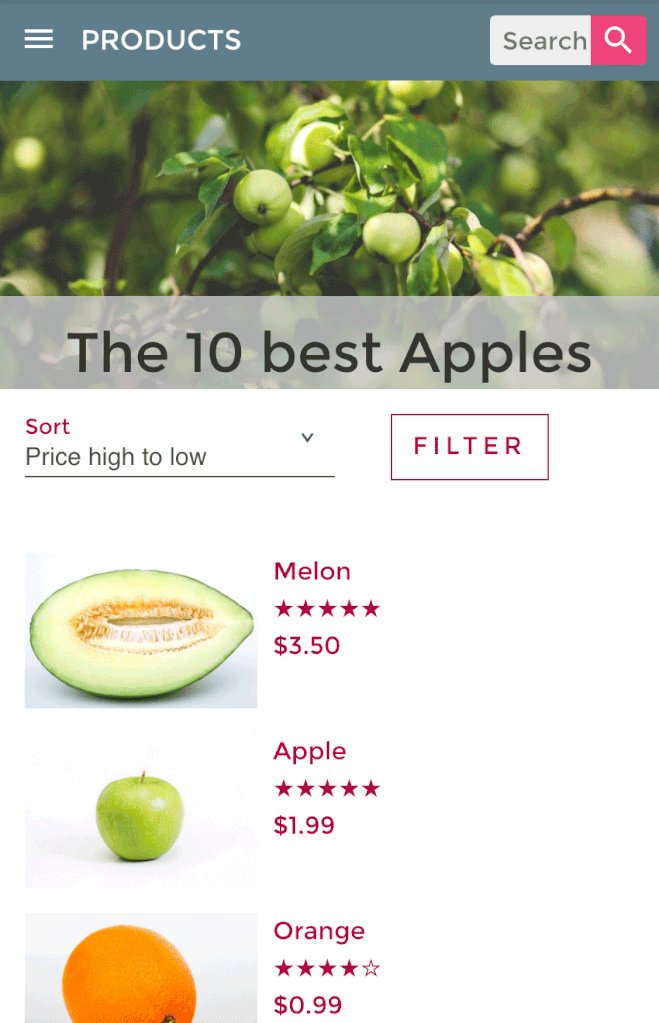
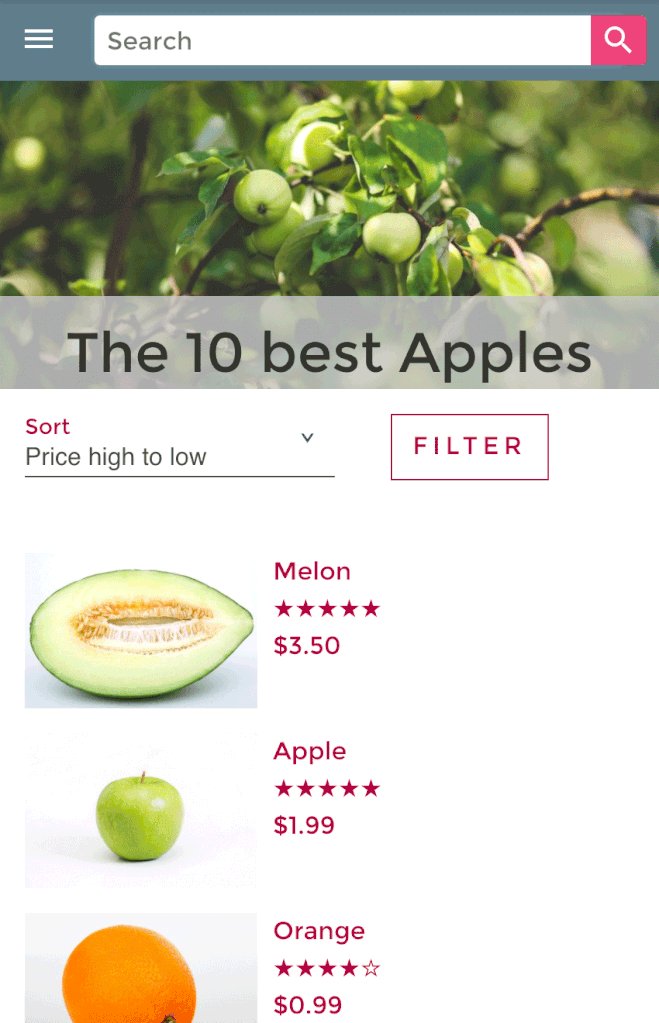
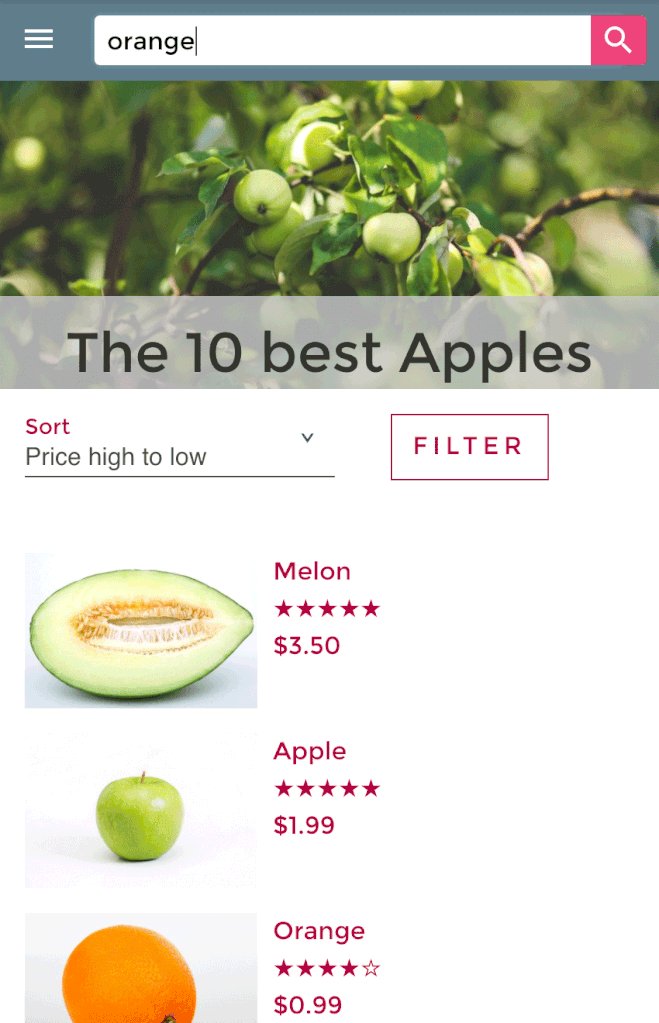
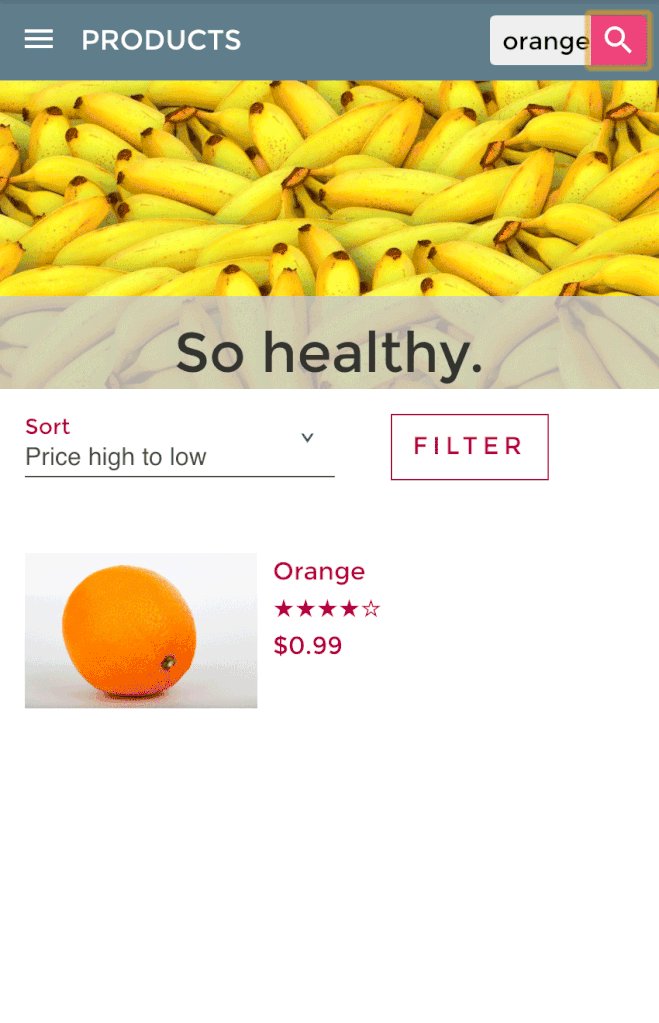
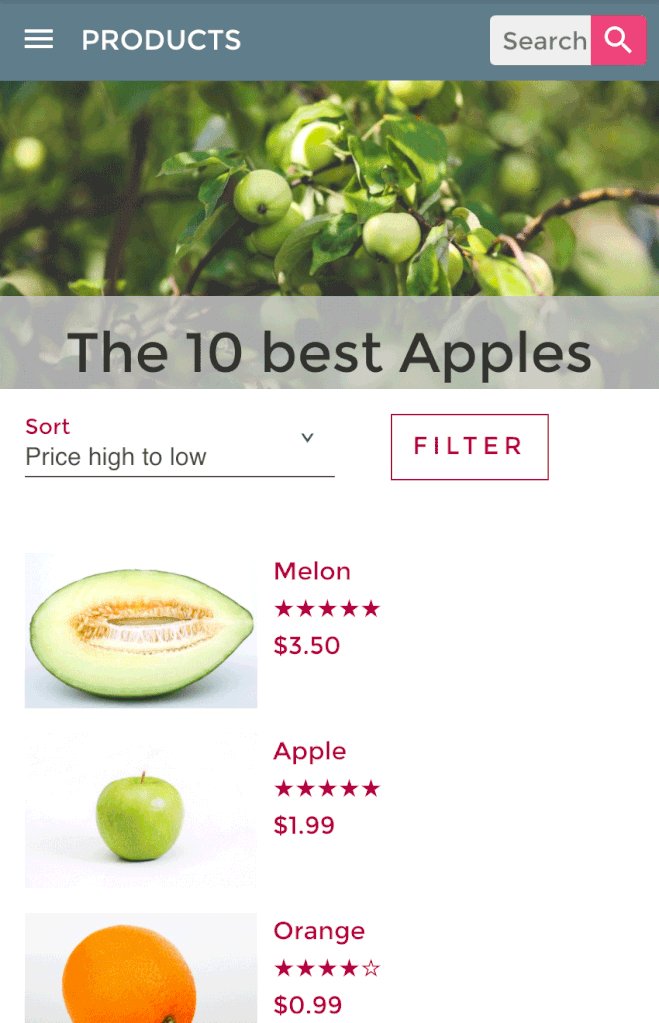
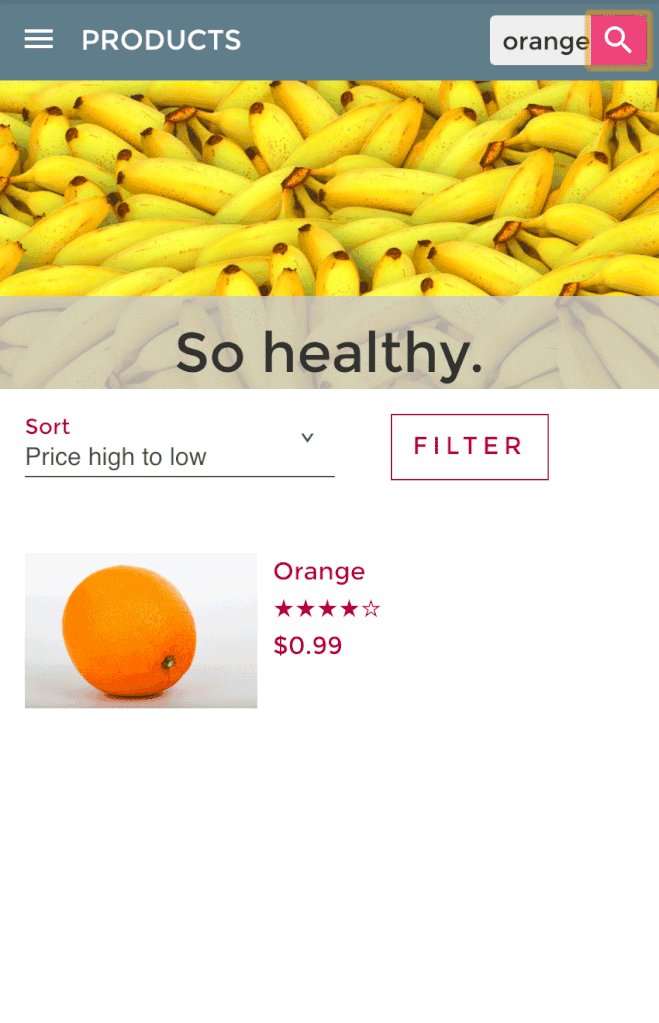
Category pages, which showcase a list of products filtered by category, can be carried out under AMP. These are the main features:
- Search bar;
- Carousel sliders to showcase certain products;
- List of products with image, name, rating, price;
- Sorting and Filter options, with an impact on product listing;
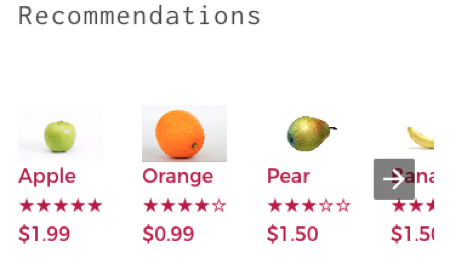
- Recommandations / suggestions.



Please note that all components may be customized to suit your needs. See other templates on https://ampstart.com.
Product Page
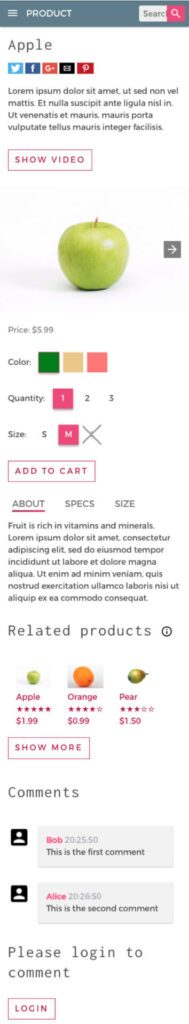
The product page may be built in the exact same way as the category page:
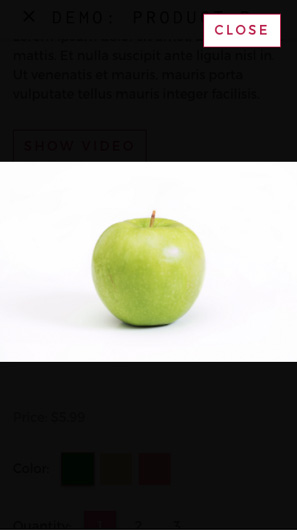
- Carousel sliders and lightbox to display product images;
- Selection area for size, color and quantity, with an impact on display and product availability;
- Product description areas under several tabs;
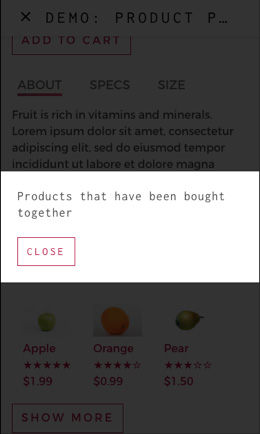
- Product suggestions with modal windows containing additional information;
- Social media sharing options;
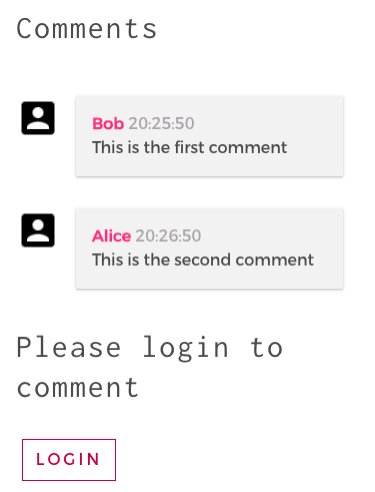
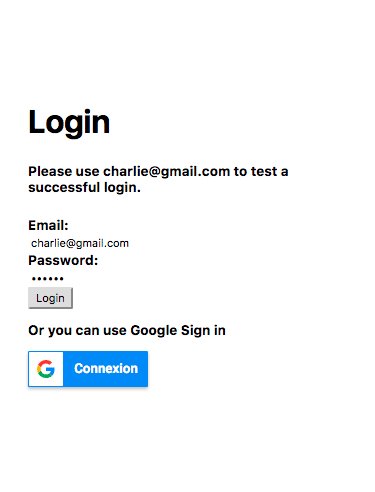
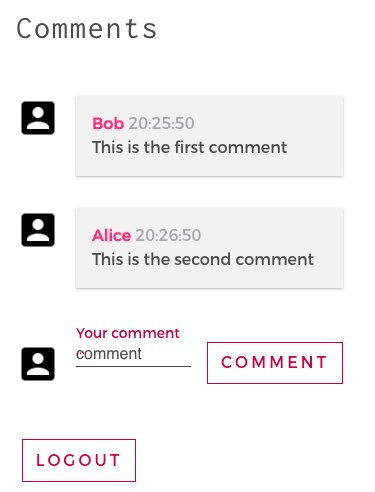
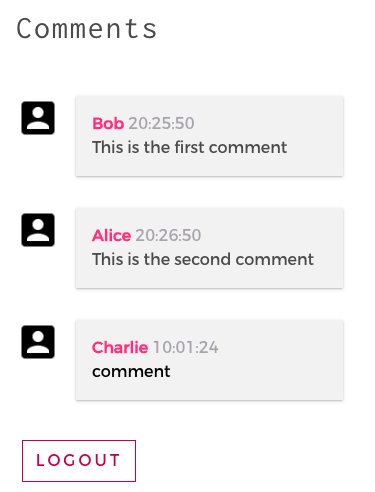
- Comments section: user login via Google account.




Similarly to category pages, the design of product pages may also be customized.
Cart Page
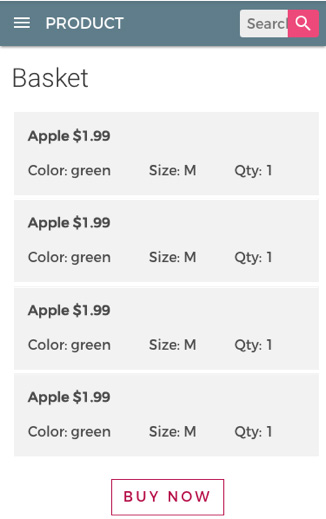
The cart page is just as easy to build: it consists of a list displaying name, size, color, quantity and price of each product, and a validation button.

A cart page could look like this:

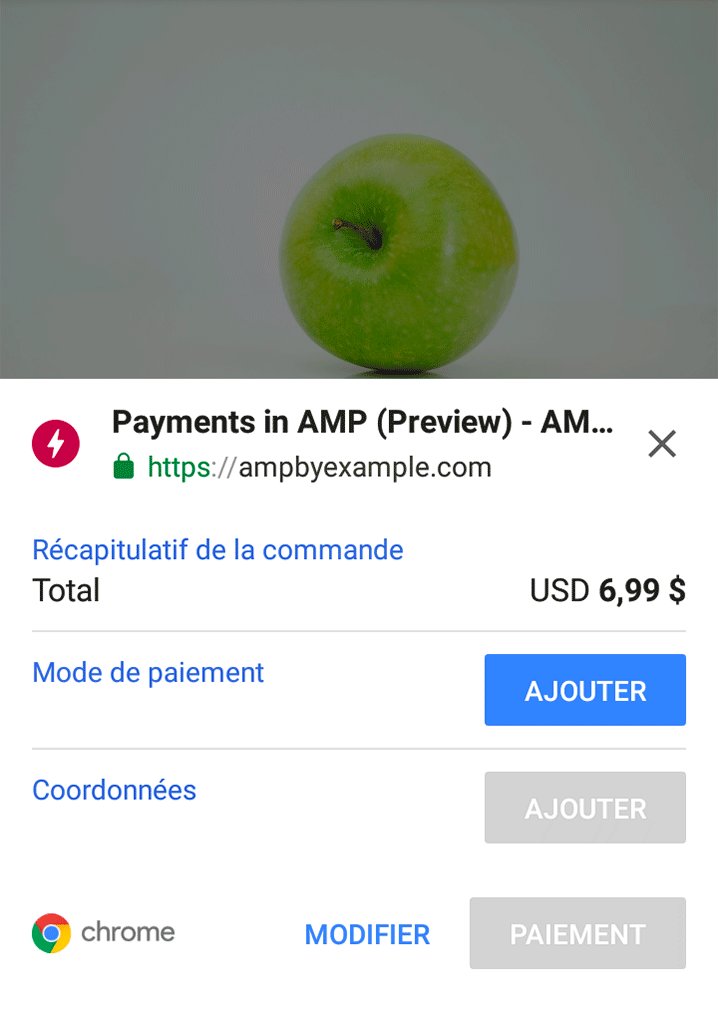
Checkout and payment pages
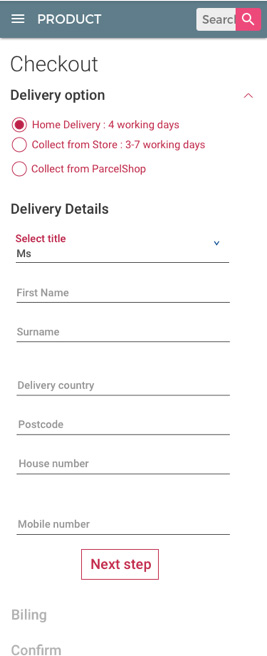
There are several ways to integrate the checkout funnel:
- Use and customize the built-in AMP forms;

- Take advantage of the Payment Request API (Google Chrome only);

- Redirect to non-AMP website checkout funnel.
Yes, AMP can handle payment
Building an e-commerce experience with AMP is possible: the user searching a product on Google opens the AMP product page, adds the product to cart and proceeds to payment via AMP.
Your product/category page will appear in Google’s top results. Display performance and navigation between pages will be improved, which will in turn increase customer satisfaction and likely boost mobile purchases.
However…
… this bears a cost: you will have to rewrite your existing HTML, CSS and JavaScript pages. Some features will not be available and you may need to change or remove others for the AMP version. Furthermore, you will have to maintain the AMP pages alongside the regular website. To that end, you will need to implement a robust process to maximize time and efficiency when updating pages. In addition, by reinventing its “own language”, Google is drifting away from common web standards.
What’s your take on AMP? Let’s discuss it!
Sources:





