C’est tous les ans un moment attendu avec une grande impatience : Paris Web. Cette conférence francophone des gens qui font le Web abordent des sujets qui nous tiennent à coeur : l’accessibilité du Web, le design numérique et les standards ouverts.
Clever Age est fier d’être partenaire de Paris Web pour la 6ème année consécutive. Plutôt que de vous faire un compte rendu de chaque conférence, sûrement indigeste ou en plusieurs parties, voici un retour sur nos conférences coups de coeur.

Internet et libertés : pour un engagement des acteurs du numérique
La Quadrature du Net, association de défense des droits et libertés des citoyens sur Internet, a été très présente à propos de la loi sur le renseignement. Plusieurs entreprises, dont Clever Age, se sont engagées publiquement contre cette loi via le collectif Ni pigeons ni espions poussé par Tristan Nitot. C’est un échec puisque cette loi est quand même passée. Néanmoins c’est un succès sur la cohésion, le rassemblement et l’engagement de ces différents acteurs.
Le combat continue sur cette loi, notamment avec son prolongement sur la surveillance internationale. Il s’agit de surveiller de façon algorithmique les comportements des citoyens. C’est une pratique inacceptable qui nous impacte tous. Adrienne nous rappelle très justement qu’une société qui se sait surveillée change sa façon de communiquer afin de ne plus être « détectée ».
Autre sujet important, la neutralité du net. Il s’agit de faire payer des grosses compagnies comme Google ou Facebook pour qu’elles puissent bénéficier d’un accès privilégié à la bande passante. Sauf que les entreprises qui ne pourront pas payer cette somme devront se contenter d’un débit plus lent pour leurs utilisateurs. C’est tout à fait scandaleux. L’une des forces du Web est sa neutralité.
C’était une conférence politique, mais au sens noble du terme. En tant qu’acteur du Web on ne peut séparer notre travail quotidien et notre engagement citoyen. On se doit de réfléchir à notre vision du Web, à la structure et au contexte dans lequel on évolue.

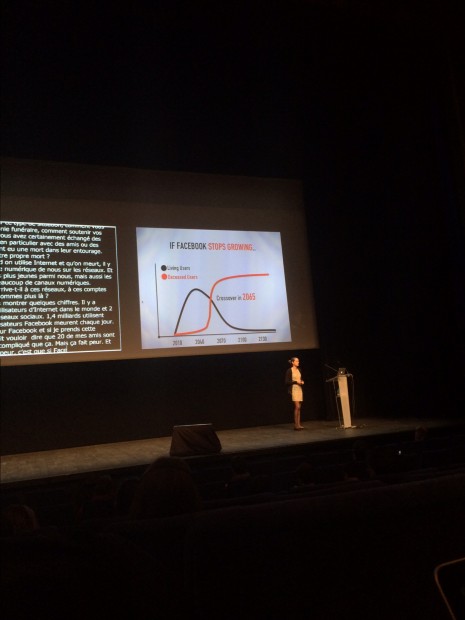
Death and UX: Digital Afterlife and Digital Legacy
Agnieszka Maria Walorska – Consulter les slides
Hey, si on discutait de la mort un Vendredi matin à 9h30 ? C’est le pari relevé, brillamment, par Agnieszka.
On expérimente tous la mort, via celle d’un proche le plus souvent mais qu’en est-il de notre propre mort ? Que devient toute cette empreinte numérique laissée sur les réseaux ?
Agnieszka nous livre des chiffres hallucinants. Sur 1,4 milliard d’utilisateurs Facebook, il y a 10 000 utilisateurs qui meurent tous les jours, soit 1 compte Facebook sur 30 qui correspond à une personne décédée.
Que faire par exemple de son compte Facebook après sa mort ? La première réaction est de considérer que le mort sen fiche bien, puisqu’il est mort. Mais la question se pose surtout pour l’entourage de cette personne. On pourrait supprimer le compte mais dans la vraie vie, cela équivaut à mettre à la poubelle toutes les photos des albums de famille, les lettres, etc. Et qu’en est-il des autres comptes ? Pinterest ? Twitter ? Linkedin ? etc.
L’autre souci concerne les accès à tous ses services. A qui confier ses informations ? Selon la présence en ligne de la personne il peut s’agir de 2 ou 3 couples d’identifiant / mot de passe jusqu’à plus d’une dizaine ou d’une vingtaine.
Sans être parfait, quelques services tentent de répondre à cette problématique :
- Eter9 essaye de poursuivre la vie digitale même après la mort physique via une intelligence artificielle. Je trouve ça assez perturbant ;
- Securesafe permet de stocker tous ses accès ;
- Perpetu permet de poster un dernier message sur tous vos comptes pour dire que vous êtes mort.
Bref, un sujet très délicat mais pourtant capital et qui a le mérite de nous faire réfléchir à ce qu’on veut laisser comme empreinte numérique après notre mort.

Pasdecalais.fr, histoire d’une démarche d’accessibilité
Bertrand Binois – Consulter les slides
Nous en avions déjà parlé lors du compte rendu du 20ème séminaire technique AccessiWeb mais le site du département du Pas de Calais est exemplaire en terme d’accessibilité.
Pour preuve, il est bardé de labels :
- Label Opquast Website
- Label Accessiweb au niveau Argent Trois étoiles d’Or
- Label E-Accessible au niveau AA+ de conformité au RGAA
C’est un chantier qu’ils ont débutés en 2008, avec 3 personnes en interne, de la sous-traitance pour le développement et un budget annuel de 80 000€. En d’autres mots, ils ont fait tout ça avec très peu de moyens. C’est la preuve qu’avec de la volonté, c’est possible.
Ils se sont fait accompagner par Temesis en tant qu’AMO notamment sur la rédaction du cahier des charges afin de trouver un prestataire qui puisse répondre à cette exigence d’accessibilité.
Ce qui est intéressant, c’est qu’ils ont très vite compris la différence entre le jalon et l’aboutissement. Il n’y a aucun intérêt à sortir un site accessible à l’instant T si c’est pour que ça ne soit plus le cas un mois après. Ils ont donc mis en place des audits réguliers et des audits surprises afin de s’assurer de la qualité et de l’accessibilité du site. Ils ont également une personne en interne qui se charge de vérifier les contenus contribués. Car même si on met en place une charte éditoriale, il y a toujours des erreurs ou des oublis. Il est très important de sensibiliser encore et toujours les contributeurs.
Bertrand à également évoqué la notion de personne à mobilité réduite temporaire (PMR) que je trouve très juste. On peut tout à fait être valide mais se retrouver temporairement dans une situation d’invalidité. Les exemples sont nombreux : foulure du poignet, oubli ou perte de ses lunettes, gêne auditive à cause des travaux ou d’un open space trop bruyant, etc. Se retrouver dans une situation de mobilité réduite temporaire aide souvent à mieux comprendre les enjeux de l’accessibilité. Mais on n’a pas forcément besoin d’en arriver là. L’empathie, c’est bien aussi.

Design de soi : valoriser son identité et son expertise sur le web
Marie Guillaumet – Consulter les slides
Qu’est-ce que le design de soi ? Nos amis anglophones appellent cela le personnal branding, littéralement une image de marque personnelle. Mais comme l’explique Marie, parler d’une marque quand on parle d’un individu ce n’est pas forcément approprié. Le design permet de mettre en avant le contenu et en l’occurrence ici le contenu c’est soi-même.
Comment parler de soi ? Et comment bien en parler ? Voici quelques astuces dévoilées par Marie.
Sus au syndrome de l’imposteur. Il y a et il y aura toujours des personnes plus expertes et plus douées, mais nous n’en sommes pas moins légitimes ;
Professionnellement nous ne sommes pas uniques. Ce qui nous différencie, c’est notre histoire personnelle, notre parcours et non les technos que l’on maîtrise ;
Assumez qui vous êtes et ce que vous faites. Soyez la même personne sur le Web que dans la vie ;
Partagez votre savoir, vos connaissances, vos retours d’expériences ;
Contribuez à des projets open source.
Quand on parle de soi il y a une barrière à ne pas franchir qui est le personal branling. Cela consiste à ne parler que de soi-même ce qui renvoit souvent l’image d’une personne à l’égo surdimensionné.
Pour éviter cela, Marie évoque la notion « d’esprits complices ». Cela consiste à s’entourer de gens de confiance, issus de notre métier ou non et grâce à qui on aura des conseils et des retours objectifs sur ce qu’on fait. Une sorte de garde-fou bien pensant.
L’important, c’est de mettre l’accent sur ce qui nous démarque des autres, sur ce que Marie appel « le grain de sable ». C’est ce qui sort de l’ordinaire qui donnera une véritable valeur ajoutée. Le design de soi est un atout professionnel mais aussi personnel, on peut valoriser ce qu’on fait, nos expertises mais aussi agrandir notre réseau.

Paris Web 2016 ?
L’envie est grande de nous donner rendez-vous pour une nouvelle édition en 2016. Cette année l’équipe de Paris Web fait face à un gros turn over. Un grand bravo à tous les membres de l’association et bravo pour votre implication. J’espère que cette belle aventure continuera !
Nous avons eu un coup de coeur spécial pour la conférence surprise sur la LSF. Depuis 5 ans les conférences de Paris Web sont transcrites en vélotypie et en LSF. C’est un boulot énorme de la part des interprètes qui doivent s’habituer au jargon du Web. Elles le font avec professionnalisme et bonne humeur, même si c’est très épuisant. Bravo à elles.