Dans son dernier billet, Renaud Joly((Je précise que Renaud Joly a ici une mauvaise position due à son billet récent, mais qu’il est malheureusement loin d’être le seul à prendre PageSpeed ou YSlow pour argent comptant, ce billet n’est pas du tout une attaque personnelle…)) profite de la sortie en mars de l’extension PageSpeed pour Chrome((Elle existait déjà pour Firefox.)) pour établir un Top 40 des sites (e-commerce et media) les plus rapides :
Sauf que la mesure sur laquelle il se base n’est pas une mesure de performance, mais une mesure de respect d’un ensemble fini de bonnes pratiques. Un site avec une très bonne note PageSpeed peut très bien se révéler plutôt lent quelle qu’en soit la raison, d’une surcharge en contenus multimédia à la présence tôt dans le flux d’un code JavaScript particulièrement bloquant.
Certes, le respect des bonnes pratiques proposées par PageSpeed et YSlow est souvent un bon moyen d’améliorer ses performances — surtout quand on ne connait pas encore bien le sujet —, mais ce ne sont pas les seules choses à prendre en compte, et certaines de ces bonnes pratiques peuvent s’avérer coûteuses et n’offrir qu’un très faible retour sur investissement.
Voici pour illustrer mon point de vu un test comparatif dans WebPageTest((Le test a été réalisé depuis Dulles, en Virginie, ce qui explique la très bonne performance de Amazon et celle bien plus faible de sites plus français ou européens, WebPageTest ne permettant les tests comparatifs que depuis cette instance. Il faudrait faire chaque test individuellement depuis Paris pour avoir une vision plus réaliste des performances perçues en France.)) des 5 premiers et 5 derniers du classement des sites e-commerce réalisé par Renaud Joly. Comme l’indique WebPageTest, 3 chargements sans cache sont faits avec IE8 pour chaque URL et c’est la valeur médiane qui est retenue. J’ai choisi de mettre les URL en .fr et sans sous domaine, donc certaines redirections pénalisent forcément certains de ces sites, à eux de faire mieux :

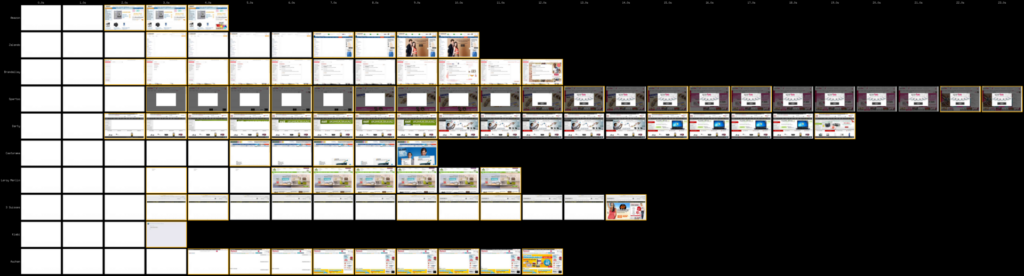
Voici le résultat sous forme de frise :

Et de façon encore plus parlante, en vidéo au ralenti((J’ai dû retirer Auchan.fr, WebPageTest n’autorisant qu’un maximum de 9 sites pour la vidéo.)) :
On peut constater assez facilement que Leroy Merlin fait mieux que Zalando, Brandalley et Spartoo malgré leurs meilleures notes PageSpeed. Castorama n’est pas non plus très loin. Brandalley et Spartoo sont d’ailleurs une horreur en termes d’expérience utilisateur avec ces popin très intrusives qui empêchent de voir le contenu.



